Xa vos dixen que moitas veces é mellor prepararse para escribir o mesmo programa dúas veces (e, para dar exemplo, díxenvolo dúas veces). Isto é particularmente importante cando queredes facer algo que nunca fixestes antes.
Pois niso estou eu, que nunca fixen antes unha aplicación web coa linguaxe Go e con TypeScript: a facer prototipos para aprender a compilar un script e producir e consumir JSON e acceder a bases de datos e todas esas cousas que preciso coñecer para facer o meu programa.

Aprendín algo neste exercicio? Vaia se aprendín! Por exemplo, aprendín que non quero usar Angular porque ten a teima de me encher de trangalladas o directorio de traballo. Que só quero facer unha pequena función para unha páxina web que xa existe, non facer unha nova desde cero!
Outra cousa que aprendín que non quero usar son os Web Components. Funcionan ben e son útiles, pero teñen un par de cousas que non son compatibles con dúas funcionalidades que eu quería ter.
Por unha banda, eu quería facer os estilos dos comentarios directamente no CSS da Folla, pero os Web Components non o permiten, xa que o estilo dos compoñentes vén incrustado neles e non se pode modificar desde fóra.
Pola outra banda, eu quería ofrecer ligazóns directas aos comentarios usando áncoras (a cousa esa que comeza por “#” no final dalgunhas ligazóns) e, unha vez máis, iso non é posible cos Web Components.
Por estes dous motivos, non vou usar Web Components senón que vou manipular o DOM da páxina directamente, ás bravas. Igualiño que fai o script que pon o formulario de inscrición na portada da Folla: eu insiro un elemento especial <jt-comments> e o script búscao e substitúeo polo formulario.
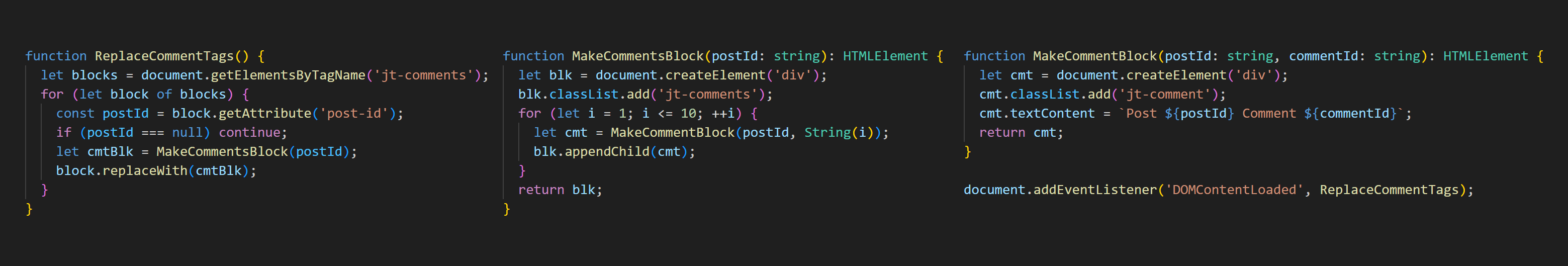
Polo demais, as miñas probas co TypeScript foron ben: conseguín escribir un script pequeniño que busca un elemento especial na páxina que o carga e o substitúe por unha lista de comentarios creada no instante.
 Non ten máis truco.
Non ten máis truco.
O seguinte paso foi facer o servidor en Go. Neste caso, eu xa fixera un servidoriño en Go en 2020 así que, á parte de ler documentación, só tiven que copiar algúns anacos de código. Fixen que respondera a tres enderezos: un que contén a páxina HTML que fixen, outro que contén a versión compilada do meu script, e outro que devolve un pouco JSON cunha lista de comentarios.
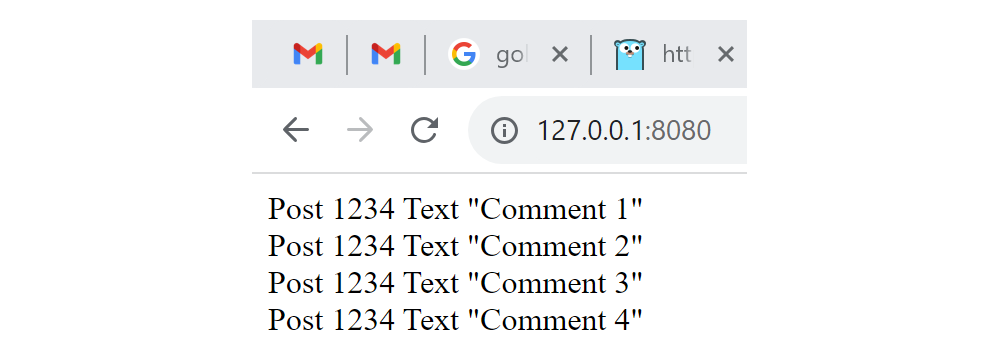
Despois de poñelo a funcionar, modifiquei o script para que fixera un fetch ao enderezo do JSON, lera o que recibiu e usara esa información para debuxar os comentarios… e funcionou!
 Xa vos dixen que os prototipos non precisan de ser paveiros.
Xa vos dixen que os prototipos non precisan de ser paveiros.
Os prototipos non rematan aquí. Onte engadín algo de código que produce JSON a partir de estruturas de datos nativas de Go (moi doado) e mañá hei probar a facer código que le e escribe datos dunha base de datos MariaDB (espero que tamén sexa doado) e, nos días seguintes, hei aprender a maneira correcta de escribir tests unitarios en Go e en TypeScript.
E, despois diso, xa saberei dabondo sobre as tecnoloxías que teño entre mans para facer un deseño detallado do sistema de comentarios e, despois diso, comezar a implementación.
Despois de publicar esta Folla recibín por email un par de comentarios e puntualizacións interesantes:
Rubén di que hai unha alternativa á parte do servidor neste desenvolvemento que estou a facer: usar Firebase, que funciona todo no lado do cliente, ofrece unha base de datos JSON e outra máis tradicional, ten un tramo gratuito e tamén ten un sistema de permisos para poder facer todas esas tarefas de administración sen ter que me meter en escribir un servidor web.
Óscar comunícame que o que digo dos estilos e das ligazóns áncora non é culpa dos Web Components, senón de usar shadow DOM, e que podo manipular o DOM da páxina a saco desde os meus compoñentes. Pois ten razón. Estou afeito a usar Web Components a través de frameworks que o xuntan todo e non me decatei de que iso e o shadow DOM eran cousas separadas. Heille dar outra volta ao tema e xa vos direi se mudo aos Web Components.
A ilustración desta Folla foi producida mediante intelixencia artificial. As capturas de pantalla foron feitas por min.
1 comentario